With the Fall season upon us, arrives crisp autumn air, breezy afternoons and depending on the region in which you live, bright foliage worthy of countless views and pictures to sustain us in the colder months ahead. Seasonal travel, motivated by foliage viewing, is a big contributor to local economies and a deeply rooted tradition for many families. For some, exploring the countryside in autumn involves repeating visits to known locations, drawing comparisons from previous years and speculating on the factors, such as rainfall or the snap of cooler weather, that may have contributed to the final color outcome. Other travelers prefer to hike and surround themselves by nature in order to take in the colors and reflect on the passage of the season. In most cases driving, both as a means of accessing special locations or an end unto itself, is a familiar way to relax and enjoy the seasonal colors while staying in the comfort of your vehicle. In this article we will discuss how custom route maps can be created and developed as a platform to engage with the public while also encouraging user participation. These travel-related maps can be focused on a specific category or designed to include multiple options with the feature to filter for specific types of routes which meet specific needs. As with most mapping projects, the strength of the application is the ability to connect reliable data with an intuitive visual interface.
In this article we will look at the following topics:
-
US States Map with Drill Down Functionality
-
User Interaction with Custom Route Maps
Building a Multi-layer Map with Drill-Down Navigation
 Most projects start with a top-level perspective that shows the United States delineated by State divisions, however, added features, including topographical details and a custom background image, along with relevant landmarks, can be included to engage users and enhance the interaction with the product. In the case of tourism-related maps with a focus on leisure, it would be encouraging to show the location of major cities, but also the distribution of mountain ranges and major rivers to visually define their distance from cities. In order to custom route maps to work effectively, the map should smoothly transition from a national view to an individual state view while preserving the topographical details at the lower levels. Information within a State can also be filtered based on the access level of the viewer. A common example of this would be to only show a few larger cities as icons at the national level, but include smaller communities along with text labels when viewing the map at the State level. For custom route maps, one approach would be to only show the route’s starting point as an icon on the map in order to avoid unnecessary crowing of information, however similar to the transition between the initial levels, once a start point is selected the State map would transition to street-level detail showing its entirety within Open Street Map.
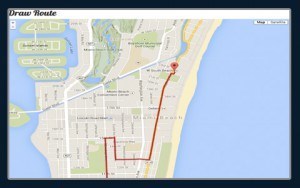
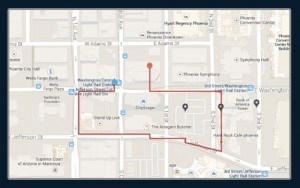
Most projects start with a top-level perspective that shows the United States delineated by State divisions, however, added features, including topographical details and a custom background image, along with relevant landmarks, can be included to engage users and enhance the interaction with the product. In the case of tourism-related maps with a focus on leisure, it would be encouraging to show the location of major cities, but also the distribution of mountain ranges and major rivers to visually define their distance from cities. In order to custom route maps to work effectively, the map should smoothly transition from a national view to an individual state view while preserving the topographical details at the lower levels. Information within a State can also be filtered based on the access level of the viewer. A common example of this would be to only show a few larger cities as icons at the national level, but include smaller communities along with text labels when viewing the map at the State level. For custom route maps, one approach would be to only show the route’s starting point as an icon on the map in order to avoid unnecessary crowing of information, however similar to the transition between the initial levels, once a start point is selected the State map would transition to street-level detail showing its entirety within Open Street Map.  All of the data from the upper levels of the map would also be carried into the Open Street Map view, with the benefit that the route becomes visible as an overlay on any major road or path. The way that objects, including complex lines that compose routes, are shown in the project is through GPS coordinates, which in the case of custom route maps, would be collected by participants and later uploaded to the project. In addition to the course of the route, it would also be possible to add features, depicted as icons on the map, defining special scenic points with embedded images or user-provided videos. The dynamic nature of how data is called within the project makes it easy for users to explore the map, seamlessly changing between levels to view specific routes as a process to determine the start of their next adventure.
All of the data from the upper levels of the map would also be carried into the Open Street Map view, with the benefit that the route becomes visible as an overlay on any major road or path. The way that objects, including complex lines that compose routes, are shown in the project is through GPS coordinates, which in the case of custom route maps, would be collected by participants and later uploaded to the project. In addition to the course of the route, it would also be possible to add features, depicted as icons on the map, defining special scenic points with embedded images or user-provided videos. The dynamic nature of how data is called within the project makes it easy for users to explore the map, seamlessly changing between levels to view specific routes as a process to determine the start of their next adventure.
Continuing and Maintaining Custom Route Maps
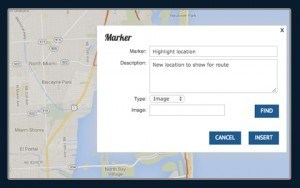
 Once the structure of a custom map has been created, with the laters having been defined and an overall look-and-feel established for the page, the fun of building the content begins. Some projects are oriented to be constructed in-house, where routes, along with all visual content are created by a team and produced on the map so that the public can view the application, but not contribute directly. This approach has many benefits, among which is the close oversight of content to ensure continuity and quality in the final publication of information. While this works well for smaller projects, perhaps focused on a reduced geographical area, the challenge to provide reliable first-hand content for larger regions can be too demanding. In many such examples, maps are created in one area by the original creators but eventually shared with the public to expand the content, while preserving a framework of controls to provide a unified experience throughout the project. This shared participation requires projects to have multi-level layers of access. The general public can view the map and provide feedback, but subscribed users registered and approved by an administrator can also post new content, including adding new routes and contributing points of interest with interactive content. Furthermore, any new entries would be flagged on the backend to require final approval by an administrator before being completely published and made visible to the public.
Once the structure of a custom map has been created, with the laters having been defined and an overall look-and-feel established for the page, the fun of building the content begins. Some projects are oriented to be constructed in-house, where routes, along with all visual content are created by a team and produced on the map so that the public can view the application, but not contribute directly. This approach has many benefits, among which is the close oversight of content to ensure continuity and quality in the final publication of information. While this works well for smaller projects, perhaps focused on a reduced geographical area, the challenge to provide reliable first-hand content for larger regions can be too demanding. In many such examples, maps are created in one area by the original creators but eventually shared with the public to expand the content, while preserving a framework of controls to provide a unified experience throughout the project. This shared participation requires projects to have multi-level layers of access. The general public can view the map and provide feedback, but subscribed users registered and approved by an administrator can also post new content, including adding new routes and contributing points of interest with interactive content. Furthermore, any new entries would be flagged on the backend to require final approval by an administrator before being completely published and made visible to the public.  As a project expands, it may start to cover many categories of routes that would be more beneficially shown as individual layers. A system of filters, to define custom map routes based on predefined categories, such as hiking trails, dirt roads, or by-ways to name a few options, would assist users in planning their next excursion.
As a project expands, it may start to cover many categories of routes that would be more beneficially shown as individual layers. A system of filters, to define custom map routes based on predefined categories, such as hiking trails, dirt roads, or by-ways to name a few options, would assist users in planning their next excursion.
As with any project, if you are considering creating a custom mapping solution, feel free to contact jQueryMaps for a free consultation.






