Bringing floor plans to life, through custom-built mapping software, is exactly what the DynamicLocator product offered by jQueryMaps was designed to do. This tool has a wide number of applications, including mapping of airports, stadiums, campuses, office buildings, warehouses and much more, however in this article we will be examining how the DynamicLocator has replaced outdated static shopping mall maps.
 We have all experienced using billboard style static image maps when visiting a shopping mall plaza. Whether searching for the nearest food court or a particular store, a map is a useful tool to have on hand. Static maps provide some information to users, but given the limited space, only selective information can be shown for each location. For example, it may be possible to include a store and store hours, but not coupon deals or more elaborate content without over-cluttering the map. Another major limitation is that the information is static, and cannot accommodate changes without being reprinted or unsightly appended. Lastly, static maps cannot provide important resources such as routing, QR codes or search filters to facilitate the user experience and navigation. This is where dynamic mall maps created in HTLM5 provide a niche solution that has revolutionized the industry.
We have all experienced using billboard style static image maps when visiting a shopping mall plaza. Whether searching for the nearest food court or a particular store, a map is a useful tool to have on hand. Static maps provide some information to users, but given the limited space, only selective information can be shown for each location. For example, it may be possible to include a store and store hours, but not coupon deals or more elaborate content without over-cluttering the map. Another major limitation is that the information is static, and cannot accommodate changes without being reprinted or unsightly appended. Lastly, static maps cannot provide important resources such as routing, QR codes or search filters to facilitate the user experience and navigation. This is where dynamic mall maps created in HTLM5 provide a niche solution that has revolutionized the industry.
Discover the Ways our jQuery Mall Maps are Being Used
 There are many applications for our custom jQuery mall maps, including using maps as part of displays and kiosks within a mall building, or as part of a responsive website. Some examples of our mall maps are available from our web showcase. Since all of the files that make up the project reside on the end-client’s servers, the system is completely secure. Maps can also display multiple iterations of the same floor plan, each with unique features depending upon its use and exact location. For example, parameters can be set so that maps used on a display screen do not show filters, while those on the web do have the filters visible. An important point to consider is that all of the information is dynamic, being pulled from an external database or RSS feed, which means that the content for each store, all labels, the texts in the project, filters etc, update across all of the maps instantly once the information is saved in the system database. jQueryMaps works with almost all database types and will connect to your existing database structure. This is a simple task and part of the service we provide.
There are many applications for our custom jQuery mall maps, including using maps as part of displays and kiosks within a mall building, or as part of a responsive website. Some examples of our mall maps are available from our web showcase. Since all of the files that make up the project reside on the end-client’s servers, the system is completely secure. Maps can also display multiple iterations of the same floor plan, each with unique features depending upon its use and exact location. For example, parameters can be set so that maps used on a display screen do not show filters, while those on the web do have the filters visible. An important point to consider is that all of the information is dynamic, being pulled from an external database or RSS feed, which means that the content for each store, all labels, the texts in the project, filters etc, update across all of the maps instantly once the information is saved in the system database. jQueryMaps works with almost all database types and will connect to your existing database structure. This is a simple task and part of the service we provide.
Websites
The most common use for displaying our mall maps are within responsive or traditional websites. An interactive map can be shown within any page of the website as a means of enhancing the user experience of potential shoppers. Highly visual and intuitive mall maps provide instant information to viewers and better enable them to navigate to particular stores or locate special deals in the facility. On a recent project working with a third-party vendor, we were asked to integrate special coupons when stores were selected as an added service to shoppers. All of this information can be easily displayed and updated through our maps with just a few clicks.
Working in parallel with the map itself, it might be helpful to include filters by store categories and keyword searches for products. A filter is the best way to swiftly separate information for users who have a specific goal in mind when using a map on a website. Examples of filters for mall maps include store categories tabs that list all stores within, drop down boxes by services, keyword searches for specific products within stores or elevator and parking location tools. The filters are dynamic and pull from the same database that contains the store information so updates are easy to synchronize as new stores and services arrive to the mall.
All of our maps are built in jQuery and HTML5, which makes our solutions 100% compatible with all mobile devices and tablets, including iPhones and iPads running any modern browser. You can rest assured that our dynamic mall maps will impact viewers no matter how they are accessing the website.
Instant Positioning via QR Codes
 For some users, checking content on the go is just as important as planning a visit ahead of time. Our HTML5 mall maps are accessible from any device, which opens lots of opportunities to help users on-site. Many property managers integrate QR codes at strategic points within the mall. When a user points their phone or tablet and reads the QR code, the mall map automatically loads and focuses on the exact location of the QR code. This instant process avoids a user needing to access the map and later locate their position within the building. The QR codes take care of this work for you and makes the tool much easier to use for navigation from a phone or tablet. Imagine the simplification that a quick scan of a QR code can make for determining your location on a map with multiple floors or large outdoor shopping plazas.
For some users, checking content on the go is just as important as planning a visit ahead of time. Our HTML5 mall maps are accessible from any device, which opens lots of opportunities to help users on-site. Many property managers integrate QR codes at strategic points within the mall. When a user points their phone or tablet and reads the QR code, the mall map automatically loads and focuses on the exact location of the QR code. This instant process avoids a user needing to access the map and later locate their position within the building. The QR codes take care of this work for you and makes the tool much easier to use for navigation from a phone or tablet. Imagine the simplification that a quick scan of a QR code can make for determining your location on a map with multiple floors or large outdoor shopping plazas.
Tablets/Phones GPS tracking
 Most malls have cellular coverage in their interior and at times free wifi is available if cellular coverage is sparse within the building. Users can benefit from this connectivity to enable GPS tracking on our HTML5 mall maps. A user will need to approve tracking on their phone or tablet in order for the map to detect the location and display an icon in the corresponding position. As shoppers walk within the building, the GPS tracking updates automatically to reflect the same movements on the map. This is a great feature for large buildings with complex areas or for reaching hard to find services, such as a specific parking entrance or bank ATM. Combining search tools, such as a keyword or drop down search, with tracking is a great service for users. For example, a client can search for a service within the mall by using a drop down filter. Once the location is selected, they can click on a route button, which will dynamically draw a line connecting the user with the destination. The GPS tracking will place the icon along the route as they walk towards their destination, easily guiding them in the right direction.
Most malls have cellular coverage in their interior and at times free wifi is available if cellular coverage is sparse within the building. Users can benefit from this connectivity to enable GPS tracking on our HTML5 mall maps. A user will need to approve tracking on their phone or tablet in order for the map to detect the location and display an icon in the corresponding position. As shoppers walk within the building, the GPS tracking updates automatically to reflect the same movements on the map. This is a great feature for large buildings with complex areas or for reaching hard to find services, such as a specific parking entrance or bank ATM. Combining search tools, such as a keyword or drop down search, with tracking is a great service for users. For example, a client can search for a service within the mall by using a drop down filter. Once the location is selected, they can click on a route button, which will dynamically draw a line connecting the user with the destination. The GPS tracking will place the icon along the route as they walk towards their destination, easily guiding them in the right direction.
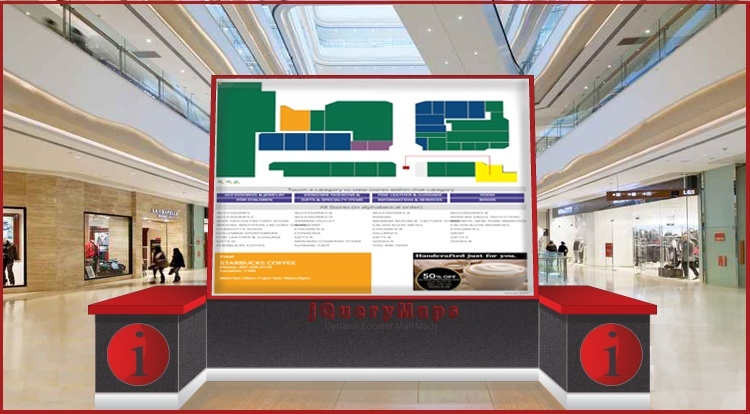
Kiosks
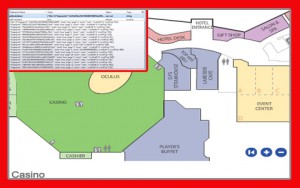
 Placing our custom HTML5 mall maps on internet connected kiosks is a very popular solution for extending this tool to all visitors. Regardless of whether shoppers have a smart phone or tablet available, they can always use the touch screen on a kiosk to locate information within the mall. Kiosks normally are connected to a server so that information is refreshed instantly across all kiosks once updated in the database. Malls can also have multiple kiosks and each map view is oriented according to positioning of the kiosk within the building. Kiosk maps can be configured to include the same filters as website maps, so that users can search for a specific category or store name and route the best way to walk to their destination. Kiosks can also be substituted for touch screens or plasma televisions used as welcome screens in the entry follar of the building. As described earlier in this article, dynamic content on the maps can also include coupons, discounts and advertising. This is an important added feature for all maps, regardless of how they are being shown to users. Providing store specific advertising and coupons to shoppers, based on their location with the mall, is an extremely powerful tool with many applications. The following example was designed with this purpose in mind.
Placing our custom HTML5 mall maps on internet connected kiosks is a very popular solution for extending this tool to all visitors. Regardless of whether shoppers have a smart phone or tablet available, they can always use the touch screen on a kiosk to locate information within the mall. Kiosks normally are connected to a server so that information is refreshed instantly across all kiosks once updated in the database. Malls can also have multiple kiosks and each map view is oriented according to positioning of the kiosk within the building. Kiosk maps can be configured to include the same filters as website maps, so that users can search for a specific category or store name and route the best way to walk to their destination. Kiosks can also be substituted for touch screens or plasma televisions used as welcome screens in the entry follar of the building. As described earlier in this article, dynamic content on the maps can also include coupons, discounts and advertising. This is an important added feature for all maps, regardless of how they are being shown to users. Providing store specific advertising and coupons to shoppers, based on their location with the mall, is an extremely powerful tool with many applications. The following example was designed with this purpose in mind.
Learn About how our jQuery Mall Maps are Built
We are able to integrate floor plans from a variety of different file formats including Adobe Illustrator files, AutoCAD dwg files or general dxf export files. If none of these files are available, we can also work with high-resolution images to integrate the floor plans or if needed, our cartography department can trace the objects to produce a new floor plan. Our experienced cartography team can swiftly process any layout and produce the images as high resolution XML files that are read by our mapping software.
Floor plan integration
 Processing the floor plan is the first important step to creating your custom mall map project. If the layout of the mall is available as a dxf or dwg file, we can automatically import the information into our system. Even if the file format available is a graphic file (jpeg, gif, png) or a pdf file, we can also process the layout with a bit more effort. This means that our team can even trace the layout in CAD when the native files are not available. We are flexible and can work with almost any solution, so contact us with a sample of the images you have available.
Processing the floor plan is the first important step to creating your custom mall map project. If the layout of the mall is available as a dxf or dwg file, we can automatically import the information into our system. Even if the file format available is a graphic file (jpeg, gif, png) or a pdf file, we can also process the layout with a bit more effort. This means that our team can even trace the layout in CAD when the native files are not available. We are flexible and can work with almost any solution, so contact us with a sample of the images you have available.
Once we receive all of the graphic files that make up your floor plans, we process this information internally to produce the map as a high-resolution XML that is used by our mapping engine. Each object on the map is assigned a unique ID, which enables the system to link to an external data source to populate content for each object on the map. This content includes fields in a pop-up box or more specific information for each store.
The end result, is a carefully generated XML file. This point is highly important as working with web-based solutions requires for the system and all graphic files to be optimized for a seamless user experience. The floor plans can include many features to make the project attractive to users including: custom colors, specific background images, background texture, store border colors and different colors assigned to different parts of the floor plans (ie stores colored differently than central areas). You will be impressed with our ability to personalize the look and feel of your project to match your exact design requirements.
Database connection for real-time data
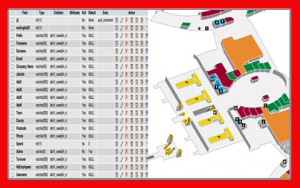
 The power behind any mall map is the flexibility of information that can be displayed and the accuracy of the data. Working with a dynamic map that pulls information from a back-end database offers many important advantages. First and foremost is the fact that instant changes can be supported. This includes updates to store information (such as changes for holiday schedules) as well as important promotional events. Categories can be set so that stores that subscribe to certain advertising campaigns appear as highlighted objects on the map or include special logos in the pop-ups. More specific client services can also be provided in the pop-ups for any store, including promotional coupons, discounts or sales on merchandise. These types of dynamic changes happen instantly once the information is updated in the database or according to a predetermined schedule. Options for updating information on the map also include filters and filter categories. New types of categories can be assigned and updated with a few clicks of a mouse. Administrators will furthermore have options to plot icons within the map itself. These icons can represent a variety of different services and informational points, which when clicked show detailed information in their respective pop-up boxes. All of the content, both for stores and icons, are pulled dynamically from a database. jQueryMaps works with any ODBC compliant database including MySQL, SQL Server, MS Access, Oracle, SharePoint and more. You can send us a sample of your database structure to build your project or have our team create one for you.
The power behind any mall map is the flexibility of information that can be displayed and the accuracy of the data. Working with a dynamic map that pulls information from a back-end database offers many important advantages. First and foremost is the fact that instant changes can be supported. This includes updates to store information (such as changes for holiday schedules) as well as important promotional events. Categories can be set so that stores that subscribe to certain advertising campaigns appear as highlighted objects on the map or include special logos in the pop-ups. More specific client services can also be provided in the pop-ups for any store, including promotional coupons, discounts or sales on merchandise. These types of dynamic changes happen instantly once the information is updated in the database or according to a predetermined schedule. Options for updating information on the map also include filters and filter categories. New types of categories can be assigned and updated with a few clicks of a mouse. Administrators will furthermore have options to plot icons within the map itself. These icons can represent a variety of different services and informational points, which when clicked show detailed information in their respective pop-up boxes. All of the content, both for stores and icons, are pulled dynamically from a database. jQueryMaps works with any ODBC compliant database including MySQL, SQL Server, MS Access, Oracle, SharePoint and more. You can send us a sample of your database structure to build your project or have our team create one for you.
Filters
 There are many types of filters that can be used in any mall map project. Each filter has specific advantages according to the type of information and actions you would like for a user to take. We will work with you closely to provide our recommendations for the types of filters you may want to consider with your project. A few examples are listed below and can be seen from our showcase.
There are many types of filters that can be used in any mall map project. Each filter has specific advantages according to the type of information and actions you would like for a user to take. We will work with you closely to provide our recommendations for the types of filters you may want to consider with your project. A few examples are listed below and can be seen from our showcase.
- Tab filters: Tab filters usually represent a larger category of information that when selected displays lists that correspond just to that group. An example would be to include tab filters for types of stores or types of merchandise. When selected, the tab filter can list all of the stores that fall within the category selected.
- Drop down filters: Drop down filters usually provide a unique result on the map or in the sub-filters of the project. An example of a drop down filter would be to list all of the stores and when a store is selected in the filter, the map immediately focuses on the respective location on the map or automatically displays the store’s pop-up box.
- List filters: List filters provide users with the option to select multiple entries to then pass to the map. List filters are not reduced to a single entry and result in multiple selections. List filters can be helpful for users that want to select and highlight multiple stores or create an itinerary for their next mall visit.
- Radial filters / Check boxes: These filters are processes as yes/no filters and show or hide information according to the selection made. Radial filters can also be used to filter content within the filter itself, for example to activate a store and within the store information toggle to see coupons below the map.
- Slider filters, date filters and other custom filters: We can also apply any number of custom filters to interact with your data. Let us know if you would like to setup a special type of filter with your project and we will provide you with more information and possible examples.
Project Updates
Our team prides itself on excellence in customer service and technical support. As your floor plans change and maps need to be updated to reflect these changes, we can process the updates within one to two days. In most cases clients send us the updates drawn in a new CAD file to be processed, however we can also work from a simple graphic that explains what changes need to occur. Imagine that a store space is updated and divided into two smaller stores that need to be represented as two different polygons on the map. If our clients provide us with a graphic showing a quick sketch of how the new spaces need to display, we can update this swiftly on our end. Once the changes are made, we provide clients with the files to substitute on their serves. These changes are seamless and can be handled per request or through any one of our support packs. Note that all data changes are independant from the floor plans. Information for stores can be changed through the database without coming through jQueryMaps, while we would assist with floor plan layout changes.
Administration Tools
 Most projects do not include admin tools, however Admins provide a very useful resource in specific scenarios. Most admins are pages that provide an intuitive user interface to interact with the database driving the map without actually needing to open the database on your servers. Admin tools serve as a useful option for project in which multiple people manage data on the maps and not all contacts have privileges to access the database directly. Another situation is when the team managing data on the map does not have or want to use the technical resources to open and work with a database. Instead it is prefered to make changes to fields in the admin that are then stored in the database once saved.
Most projects do not include admin tools, however Admins provide a very useful resource in specific scenarios. Most admins are pages that provide an intuitive user interface to interact with the database driving the map without actually needing to open the database on your servers. Admin tools serve as a useful option for project in which multiple people manage data on the maps and not all contacts have privileges to access the database directly. Another situation is when the team managing data on the map does not have or want to use the technical resources to open and work with a database. Instead it is prefered to make changes to fields in the admin that are then stored in the database once saved.
Admin tools for mall maps include the basic options to add, delete or update content for any of the stores within the map. This also extends to facilities that are assigned a polygon space on the cartography, such as elevators or restrooms. When projects also include icons, a page within the admin can be given the task to plot or more icons based on a mouse click on the map. For example, maps may need to show fire hydrants or emergency services as special icons over the floor plan. These icons can be moved as needed and the admin can assist with this task. All admins are personalized to meet your specific needs and we have lots of examples on which to base our work.
Layout Changes / CAD reader
 Changes to the layout can be simply handled through our cartography team and delivered back to you within two to three business days. Most clients prefer this method of working with jQueryMaps to update layouts to their Mall Maps. As changes to the stores or building structure ocurr, there are two possibilities for how our team can integrate the modifications. The most common is to provide us with a new CAD file that includes the changes already included in a vector format. We can then process the new cartography and quickly send you all of the files and instructions to swap out the new layout for the new one. The second option would be to send us a graphic file, not the CAD file, detailing the changes that you would like to have our team draw in CAD before then processing the layout. While this takes a bit more time, it is also a good method of working especially with small scale revisions.
Changes to the layout can be simply handled through our cartography team and delivered back to you within two to three business days. Most clients prefer this method of working with jQueryMaps to update layouts to their Mall Maps. As changes to the stores or building structure ocurr, there are two possibilities for how our team can integrate the modifications. The most common is to provide us with a new CAD file that includes the changes already included in a vector format. We can then process the new cartography and quickly send you all of the files and instructions to swap out the new layout for the new one. The second option would be to send us a graphic file, not the CAD file, detailing the changes that you would like to have our team draw in CAD before then processing the layout. While this takes a bit more time, it is also a good method of working especially with small scale revisions.
The final option for projects that require complete independence from jQueryMaps or that hold very tight deadlines between revisions, is a custom reader tool. In this case we would create a reader that can read a DXF file (exported from DWG) to produce the floor plan XML file automatically on your end. This enables you to make changes and process updates internally without going through jQueryMaps.
The reader would essentially perform a php search in a directory for the most recent version of the DXF file of the mall floor plan. If the XML file used by the map is older than the DXF file uploaded on the server, then the reader will process a new XML file automatically. If the two files correspond, the latest XML will be used. The reader will be configured to read the particular structure of your DXF files so it will vary for each client and situation.
Contact Us
As you have read in this article, there is a wealth of opportunity and creativity for applying our DynamicLocator products to developing custom mall maps. We would love to hear your ideas and share our past experience to help design the perfect project for your next mall update. Our sophisticated software runs on kiosks, websites, tablets, phones and welcome screens. The maps can be used for both external and internal administrative purposes and tailored to your malls exact needs. You can also read more from a related article published last year. Contact us for more information or to schedule a free consultation.







One thought on “jQuery Mall Maps – Directing Shoppers with DynamicLocator Maps”