Markers are used to define specific points on the map, whether they be addresses, cities, zip codes or any other location associated to a unique geographical location. In large scale projects including a map of the States or World maps, it is recommended to organize locations by levels to avoid over-cluttering the map. Icons can also be sorted into different categories if there are multiple datasets driving a project, but the limits don’t stop there. An easy way to convey two pieces of information in a single view is to arrange icons by categories and also expand said icons based on the information associated to them. This provides users with interactive icons that instantly tell what category a location belongs to and how important it is to a specific dataset.
In this article we will be looking at the following topics:
-
Benefits to Organizing Icons by Levels on Country Maps
-
One-click Options for Multiple Locations on Interactive Maps
-
Showing High-Volume Data and a States Map
-
Why Use Expanding Icons with a Dynamic Map
Using Icons on Dynamic Maps with Multiple Levels
 For projects that include multiple levels and datasets that contain significant information, it is helpful to filter the amount of markers shown at any single view.The best way of realizing this is to set parameters so that users can activate individual datasets, but not all at any single view. This limits the points to only those listings that are of interest to the user and avoids overloading the system and reducing the maps usability with overlapping icons. Another approach would be to assign values to each of the locations, either by a manual parameter or just any information associated to it and determine that only certain markers would be displayed at the initial view. All other markers are shown once a user has selected a state in a map of the states or Country in a World map. An example could be to develop a project showing where companies have had recent sales activities. In this case, markers would represent cities on the US States map, however if the information is extensive not all cities should be shown nationally. Automatically the map can filter to show only cities with significant sales at the national level and all other cities at the State level. This same logic can continue through multiple levels such as US States, Counties or Zip Codes. See an example of how icons can be filtered by levels.
For projects that include multiple levels and datasets that contain significant information, it is helpful to filter the amount of markers shown at any single view.The best way of realizing this is to set parameters so that users can activate individual datasets, but not all at any single view. This limits the points to only those listings that are of interest to the user and avoids overloading the system and reducing the maps usability with overlapping icons. Another approach would be to assign values to each of the locations, either by a manual parameter or just any information associated to it and determine that only certain markers would be displayed at the initial view. All other markers are shown once a user has selected a state in a map of the states or Country in a World map. An example could be to develop a project showing where companies have had recent sales activities. In this case, markers would represent cities on the US States map, however if the information is extensive not all cities should be shown nationally. Automatically the map can filter to show only cities with significant sales at the national level and all other cities at the State level. This same logic can continue through multiple levels such as US States, Counties or Zip Codes. See an example of how icons can be filtered by levels.
Interactive States Map with MultiPOI Functionality
![]() The multiPOI tool offers a great resource to avoid overlapping icons and increase the usability of the map software. For instances where multiple locations are in close proximity of one another, it is usually unavoidable to have some overlapping take place on the map. The icons can be scaled and even repositioned, however the multiPOI is a flexible and dynamic tool that quickly addresses this scenario. The multiPOI essentially is configured to encompass a designated mileradius and collect all icons that fall within this area to a distinctly marked icon. When selected, the multiPOI displays all of the individual listings that fall within the assigned area. A real-case example would be to group together listings that are in the NY metro area to avoid cluttering all of the individual icons on the map at the national or State view. The multiPOI then provides a breakdown of all listings available when selected and each individual item can then be clicked for specific information. Example: Solar example in CA cities The multiPOI makes maps more elegant, intuitive and user friendly, since users can access information in densely populated areas with a few clicks of a mouse rather than requiring extensive scrolling and panning on the cartography. You can see another example of a project that benefits from both options (clustering and multiPOIs) on a dynamic map of the states. Just click on the link and use the “Group By” tab below to change views.
The multiPOI tool offers a great resource to avoid overlapping icons and increase the usability of the map software. For instances where multiple locations are in close proximity of one another, it is usually unavoidable to have some overlapping take place on the map. The icons can be scaled and even repositioned, however the multiPOI is a flexible and dynamic tool that quickly addresses this scenario. The multiPOI essentially is configured to encompass a designated mileradius and collect all icons that fall within this area to a distinctly marked icon. When selected, the multiPOI displays all of the individual listings that fall within the assigned area. A real-case example would be to group together listings that are in the NY metro area to avoid cluttering all of the individual icons on the map at the national or State view. The multiPOI then provides a breakdown of all listings available when selected and each individual item can then be clicked for specific information. Example: Solar example in CA cities The multiPOI makes maps more elegant, intuitive and user friendly, since users can access information in densely populated areas with a few clicks of a mouse rather than requiring extensive scrolling and panning on the cartography. You can see another example of a project that benefits from both options (clustering and multiPOIs) on a dynamic map of the states. Just click on the link and use the “Group By” tab below to change views.
Cases for Dynamic Database Driven Maps with CLUSTERING
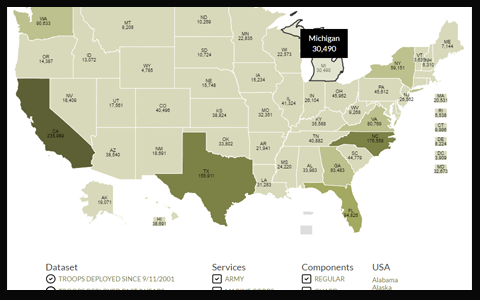
 As described above, the multiPOI is a solution for avoiding clustering and overlapping data on the map, however at times project requirements may need just the opposite. If the idea behind the interactive map is to convey the coverage and impact of a particular dataset within a geographic region, then heavy color coding and clustering of markers is the best approach. The first and most common option would be to assign ranges to the values for each dataset. The ranges can be fixed items (say 0-100, 101-500 etc) to dynamic so that they are created based on the maximum and minimum values available. The map can then automatically color code areas showing the density of information from a top level. This type of heat map is especially common when displaying a map of the states. See an example of a heat map project. Of course the colors used, the range values and the information in the tooltip boxes are dynamic and will vary from project to project.
As described above, the multiPOI is a solution for avoiding clustering and overlapping data on the map, however at times project requirements may need just the opposite. If the idea behind the interactive map is to convey the coverage and impact of a particular dataset within a geographic region, then heavy color coding and clustering of markers is the best approach. The first and most common option would be to assign ranges to the values for each dataset. The ranges can be fixed items (say 0-100, 101-500 etc) to dynamic so that they are created based on the maximum and minimum values available. The map can then automatically color code areas showing the density of information from a top level. This type of heat map is especially common when displaying a map of the states. See an example of a heat map project. Of course the colors used, the range values and the information in the tooltip boxes are dynamic and will vary from project to project.
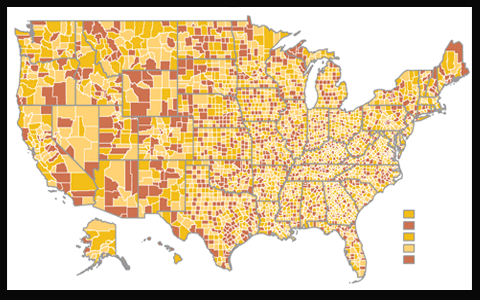
![]() In cases when information is not assigned to an area (such as a County or Zip Code), but rather to a specific location, it is possible to plot an individual marker for each location. When overlapping occurs for datasets with considerable entries, these icons can be left to overlap to give a clustering visual effect to clients using the dynamic maps. You can see an example of clustering icons or see graphic above.
In cases when information is not assigned to an area (such as a County or Zip Code), but rather to a specific location, it is possible to plot an individual marker for each location. When overlapping occurs for datasets with considerable entries, these icons can be left to overlap to give a clustering visual effect to clients using the dynamic maps. You can see an example of clustering icons or see graphic above.
Interactive Maps with Scalable Icons to Show Two Types of Data
![]() The ability to scale icons on a US National map or Global map provide an important tool to transmit two types of data in a single view. By default, the marker represents the geographic positioning of the information as the data is tied to the lat/lon of a city, address, postal code or Country. Aside from the positioning, projects can be developed to display different markers based on the category being represented in the database. For example existing sales can be displayed with one icon, projected sales shown with another. These markers can be simple circles with different colors to show the varying categories or complex icons that are industry specific. The category of icons being displayed on the map would then speak for the first dataset being shown. The second type of data is the magnitude or importance of each location represented as a percentage size of the icon. This would mean that the largest value for all locations is displayed at 100% (or any percentage size) and all subsequent values are scaled according to the percentage of their value. Using the example above, not only would past years sales and projected sales be shown on the map in distinct colors, but the actual sales amount would be projected in the size of the icon used. This type of intuitive and dynamic use of icons is a great resource for transmitting multiple levels of information to users at a glance of the map. See an example of map of the states with scalable icons.
The ability to scale icons on a US National map or Global map provide an important tool to transmit two types of data in a single view. By default, the marker represents the geographic positioning of the information as the data is tied to the lat/lon of a city, address, postal code or Country. Aside from the positioning, projects can be developed to display different markers based on the category being represented in the database. For example existing sales can be displayed with one icon, projected sales shown with another. These markers can be simple circles with different colors to show the varying categories or complex icons that are industry specific. The category of icons being displayed on the map would then speak for the first dataset being shown. The second type of data is the magnitude or importance of each location represented as a percentage size of the icon. This would mean that the largest value for all locations is displayed at 100% (or any percentage size) and all subsequent values are scaled according to the percentage of their value. Using the example above, not only would past years sales and projected sales be shown on the map in distinct colors, but the actual sales amount would be projected in the size of the icon used. This type of intuitive and dynamic use of icons is a great resource for transmitting multiple levels of information to users at a glance of the map. See an example of map of the states with scalable icons.
As always we welcome your feedback, suggested and questions regarding any of the features mentioned above. You can also arrange for a quick call from our project managers to walk you through additional examples of how icons have been used on maps in your industry. Contact us at your convenience for more information.
Share the post "The Many Advantages to Scaling Icons on a Map of the States"





