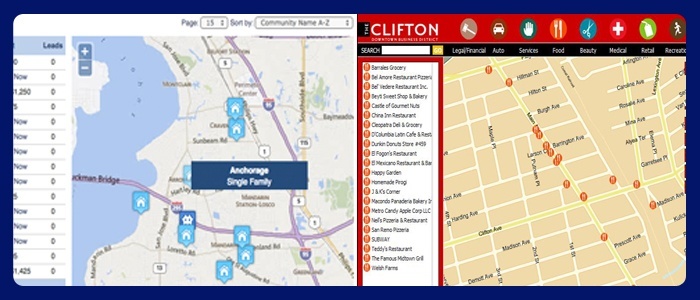
If you are considering using a tool to display Hot Spots, you are probably weighing different options for how to convey your information. What options will be most intuitive to users and more importantly, how to best motivate users to visit these locations? Websites and mobile apps offer a wide variety of options depending upon the information being displayed and resources available. See why using HTML Maps maps might be your best consideration. Hot Spots can include a wide range of data, and even broader level of granularity depending on how your data is stored. Certain projects only show hot spots from a top-level, such as a website with active cities across the world. More common however, is the request to display information with a specific address, such as is the case in the real-estate sector where apartments are linked to specific neighborhoods, as developed for Rebate Rentals. Ultimately the goal is to show Hot Spots in a useful manner to end users. The first benefit of considering an HTML5 Maps over a traditional report list is the ability to transmit multiple points of information at a glance. A well constructed neighborhood map should utilize different icons to represent categories of information. At a glance you can see both the category assigned to a property and most importantly its exact location on the map. Projecting this information to users through a list would be far less meaningful.
The first benefit of considering an HTML5 Maps over a traditional report list is the ability to transmit multiple points of information at a glance. A well constructed neighborhood map should utilize different icons to represent categories of information. At a glance you can see both the category assigned to a property and most importantly its exact location on the map. Projecting this information to users through a list would be far less meaningful. ![]() jQueryMaps showcase has a number of projects that include detailed filters to achieve this effect.
jQueryMaps showcase has a number of projects that include detailed filters to achieve this effect.
The impact of being able to see a location displayed on HTML5 Maps outperforms any alphabetical list. However for those projects that either have large amounts of data or are concerned that users cannot identify locations geographically, results tables can easily be added to any mapping project. This combines the benefits of a quick alphabetical look-up with the power of seeing a location in its true geographic position. See custom prototype that includes filters, results table and map listings.
If you are considering a map and have more complex data, an important addition to your application would be a well-constructed filter. The ability to easily reduce the information shown by one or more criteria can be critical to the overall user experience. Searching for restaurants within a certain distance, price range, food type and hours of business, improves the efficiency of your tool and the overall user’s experience. Using HTML5 Maps to show also gives users the clear vision of where the hotspots are located, and makes the system accessible across all devices.
 Regardless of the industry and project focus, if you are considering having users search for Hot Spots as part of website, using a well-constructed mapping tool will provide real benefits to users.
Regardless of the industry and project focus, if you are considering having users search for Hot Spots as part of website, using a well-constructed mapping tool will provide real benefits to users.
Share the post "How to Best Find and Display Hot Spots Using HTML5 Maps?"






