The ability to embed videos and images within jQuery pop-up boxes is a standard feature of our mapping solutions. They provide tools that enable users to interact with the maps on many levels. Most often the interactive content is displayed when icons are selected within stylized pop-up boxes in which Images can be represented as thumbnails or they can display within a slideshow for a more professional arrangement. The underlying goal is to give users a real experience with the map and the information being conveyed in the project. With Google Photo Sphere you can now take this interaction to the next level to create map with images that feel as if you were really part of the landscape. Taking and uploading the images is very simple and does not take any technical knowledge. This new enhancement can be added to your map by our technicians through one of our existing support packs.
In this article we will look at the following discussions:
-
Adding Great Images to your Interactive Map Project
-
How to take, save and upload picture
-
Managing Images in your Existing Custom Map making edits
-
Benefits of Providing New Content when Creating Maps
A Picture is Worth 1,000 Word and More when Embedded in your Dynamic Map
 Next time you sit down and wonder how your experience finding a store in the mall or locating an office in a building could be simplified, consider the option to create map with the latest technologies available. Any map project needs to be created in HTML5 to enable visibility on all mobile devices and the tool needs to be highly optimized to allow for access on 3G and 4G connections in addition to Wifi if available in the facility. Indoor maps can benefit greatly from the implementation of dynamic content to enhance the user’s experience with the software and provide a true immersion in the layout. In addition to using streaming video and images, we highly recommend the addition of Google Photo Sphere to really draw-in your users. Photo Sphere essentially provides a composition of several stitched images to create a full 360 view at all angles of a particular view. Previous 360 images only offered a horizontal perspective that could be panned, however, sphere images also include views from different angles (such as looking up or below) to give a true immersion experience.
Next time you sit down and wonder how your experience finding a store in the mall or locating an office in a building could be simplified, consider the option to create map with the latest technologies available. Any map project needs to be created in HTML5 to enable visibility on all mobile devices and the tool needs to be highly optimized to allow for access on 3G and 4G connections in addition to Wifi if available in the facility. Indoor maps can benefit greatly from the implementation of dynamic content to enhance the user’s experience with the software and provide a true immersion in the layout. In addition to using streaming video and images, we highly recommend the addition of Google Photo Sphere to really draw-in your users. Photo Sphere essentially provides a composition of several stitched images to create a full 360 view at all angles of a particular view. Previous 360 images only offered a horizontal perspective that could be panned, however, sphere images also include views from different angles (such as looking up or below) to give a true immersion experience.
How to Take Images
Images can be taken with existing DSLR digital cameras, high-resolution camera phones or using specific devices sold to capture sphere images. The most common option is to use the Photo Sphere app and capture the sphere images using a mobile phone. The process involves downloading the App for Google Photo Sphere (available on Android and iTunes) and taking to take several vertical pictures when standing in a single point, only slightly shifting your angle to generate different frames of the sphere. This process is guided within the app and highly simplified for all users. Once complete, you will need to render the image which takes several seconds and then your Photo Sphere is complete.
Using Photo Sphere Images
Once the image is created, you can upload it to Google Street View to obtain the metadata which tags it to a specific location. You can then include it within Google Street View as private, which will easily enable you to embed it within the pop-up of your project using Google’s Sphere image viewer.
Additional Image Options
Photo Sphere images or true 360×180 panoramic images are not exclusive to Google Photo Sphere so alternative options are possible. If you would like to create the images on your own and upload them to your servers, there are a number of third-party viewers that can be used to also show the images within the project. From our experience, the Google App and software simplifies the process greatly for general users.
Adapting Custom Maps to Work with Photo Sphere Images
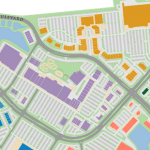
Projects that include specific locations commonly display information within specific pop-up boxes that are called whenever selected. These markers can be shown on any level, including on national maps representing cities, within Counties, with OpenStreetMap or Google Map on street level or even within custom layouts such as within buildings or stadiums. See an example of a project with create map of interior space. Pop-up boxes are simple to implement, however, support many complex features.  Some projects require tabs to separate information or accordion-style expandable lists to condense content into specific headers. See an example of the latter on a World map. This functionality also allows for specific viewers to be embedded within the pop-up box to support Photo Sphere images. This means that you can now select a location, view basic information about the marker and scroll through any number of dynamic images via an embedded viewer. The result of this great enhancement is that users are able to interact with the map and the specific locations on a much higher level, providing them with a true feel for what it is like to be in said location. This is great for navigation and assistance with routing along with an important feature for most image-based projects.
Some projects require tabs to separate information or accordion-style expandable lists to condense content into specific headers. See an example of the latter on a World map. This functionality also allows for specific viewers to be embedded within the pop-up box to support Photo Sphere images. This means that you can now select a location, view basic information about the marker and scroll through any number of dynamic images via an embedded viewer. The result of this great enhancement is that users are able to interact with the map and the specific locations on a much higher level, providing them with a true feel for what it is like to be in said location. This is great for navigation and assistance with routing along with an important feature for most image-based projects.
Managing Custom Maps and Dynamic Content
Offering custom content with a specialized map is a great enhancement to your project and larger website. A key feature that can now be included within your content selection, is 360-degree sphere images, for a user’s full emersion in your project. The process of generating the images is made simple by Google Photo Sphere and other providers. The final images would be called as links within your project to display within pop-up boxes. Our HTML5 maps offer flexibility and ease of use so you can manage all of the images fully on your own, without any advanced technical knowledge or reliance on external resources.  This means that you will be able to save new sphere images, upload them to Google view or upload them to your servers and edit the url links to pull the new images within your project through a viewer. We understand that facilitating the option to quickly and seamlessly add and delete images is crucial to many businesses working with shifting data. We welcome you to create a Photo Sphere and use Google’s services or others to upload and view it. We suggest you then contact us to create a simple demo in order to see how your images can come to life on our custom map layouts in addition to learning more about enhancing your project with custom content.
This means that you will be able to save new sphere images, upload them to Google view or upload them to your servers and edit the url links to pull the new images within your project through a viewer. We understand that facilitating the option to quickly and seamlessly add and delete images is crucial to many businesses working with shifting data. We welcome you to create a Photo Sphere and use Google’s services or others to upload and view it. We suggest you then contact us to create a simple demo in order to see how your images can come to life on our custom map layouts in addition to learning more about enhancing your project with custom content.
Share the post "Create Map with Google Photo Sphere for Enhanced User Interaction"