jQueryMaps has expanded their AreaSelector HTML5 product line to include street-level detail through OpenStreetMap. The two products are dovetailed together to create a seamless user experience that provides navigation from the World level down to a specific address in our Javascript Maps. This powerful tool has countless applications, but most users generally include the OpenStreetMap resource as a link within the pop-up box for a specific point.
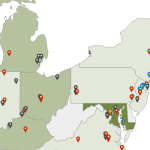
In this scenario, an international Company may be interested in plotting office locations and showing clients for each office on a World map. The standard AreaSelector product would include Country divisions in the initial view, highlighting and activating areas where information is available. Once a user has clicked on a Country, the map zoom centers on the area and automatically plots all office locations on the map. Up until this point the system is only using the AreaSelector product, however in many scenarios, it would also be helpful to provide users with a view of the surrounding neighborhood. Perhaps each office oversees clients in their area and the mapping system is designed to plot this information on the map. Therefore a secondary click on any office point could load OpenStreetMap directly in the AreaSelector frame.
The view of the street level detail can also be configured dynamically based on the requirements for each office. If a particular office oversees a larger territory, it would be beneficial to have a more scaled out street view to include all of the clients in the initial page. However smaller office areas, would probably prefer a closer level of zoom. This feature is just a sample of how jQueryMaps is providing clients with high-end mapping solutions to meet every business need.
Contact us to see how street level detail can be added to your project.
Share the post "Interactive JavaScript Map with AreaSelector & OpenStreetMap"