jQueryMaps has developed a seamless integration of its top level, HTML5 maps with OpenStreetMap street level detail. The immediate use for this product is to allow users to quickly select a regions, such as a State or County and open up street information to show listings specific to this area. This intuitive, one-click navigation is easy to use across all browsers and devices, including iPhones and tablets. However there are many additional features that have been added to real-estate maps.
 OpenStreetMap
OpenStreetMap
One important tool that combines well with OpenStreetMap is a tool that allows project administrators to easily define boundaries. These can be predetermined areas such as neighborhoods and school districts custom divisions specific to certain areas within the map. In order to maintain the ever shifting boundary lines, jQueryMaps has created a tool to draw, save and later edit overlays on its HTML5 map. This means that through the admin tool, any non-technical person can access the page and apply changes to how a neighborhood is sectioned. This is extremely powerful since the listings within each area automatically adjust just by the latitude/longitude of the boundary lines. See two examples on the following links: Example 1 & Example 2
 Township Maps
Township Maps
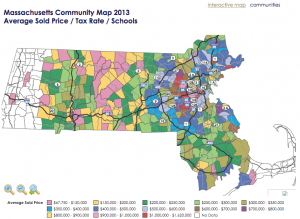
Another solution for just providing top-level information in a project, is to use jQueryMaps HTML5 Maps township divisions. Many realtors would like for interested buyers to contact them to compare listings, but at the same time would like to offer a simple tool to view general information for each town. These details include the number of properties available, average price of sold properties, school ranking and any other pertinent information. Since the details are pulled from a database, updating content is a simple and instant process. See the single State map created for MassRealtyKey.
 DynamicLocator
DynamicLocator
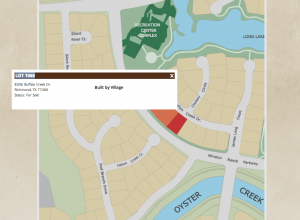
Shifting to our DynamicLocator tool, property development areas can be instantly brought to life by tracing and activating plots on the HTML5 map. Our cartography team will integrate the layout based on any vector image, such as a dxf file, Illustrator file or even a high-resolution JPEG. We will process the cartography and generate the layout as an XML file that is read by our mapping engine. Once the cartography is completed, everything else is easy to control. For example any pot can be assigned a category and color coded accordingly (for sale, sold or in development). Any active area can include details within pop-up boxes, contact forms and links to external pages.
Write us to learn more about the ways jQueryMaps is pushing the boundaries of real-estate mapping.






